デフォルトのmain.jsをいじる1,キー入力可能に
まず公式(http://phi-jp.github.io/tmlib.js/)から落として、
index.htmlをテキストエディターで開くと
<script src="lib/tmlib.js"></script> <script src="http://dat-gui.googlecode.com/git/build/dat.gui.js"></script> <script src="https://raw.github.com/mrdoob/stats.js/master/src/Stats.js"></script> <script src="main.js"></script>
と書いてある。
tmlib.jsによってマウス受付とか、画像描画が簡単になる。
そしてmain.jsでそれを使い、今回で言うと星が回るとかの処理が書いてある。
最後に、それら.jsをindex.htmlに埋め込んでいる。
という訳で以後は、main.jsをテキストエディターで開いて編集する。
デフォルトではマウスクリックで回転するけど、今回は"キーボードを押したら"、"星の大きさが変わる"ようにしたい。
今回はキー受付までをやってみよう。
「tmlib キー」で検索する(Google)と、http://jsdo.it/phi/9mEV が出てくる。
今回はここを参考にしよう。
他の事はまだ分からないけど、ざっくりと、
var key = app.keyboard;
if (key.getKey("left")) { player.x-=4; }がキーボード入力の受付を示しているっぽい。(keyboardって書いてあるし)
多分left、キーボードの左キーの入力を拾えるのだろう…と想像。
今回はzに対応させたいので、
if (key.getKey("z")) { させたいこと(今回は拡大縮小) }
になるだろうか。
これをどこに置けばいいか、main.jsに戻って観察してみる。
"マウスを押すと星が回転"も、"キーを押して拡大縮小"も、同じ所に置けばいい気がする…?
すると
// クリック or タッチ中は回転させる
if (app.pointing.getPointing() == true) {
this.star.rotation += 15;
}
注釈の文章からして、ここが回転させるところらしい。
その後に、これを貼ってみる。つまり
if (app.pointing.getPointing() == true) {
this.star.rotation += 15;
}
var key = app.keyboard;
if (key.getKey("z")) { させたいこと(今回は拡大縮小) }
という形だ。
({}は別に改行しても、しなくてもいい。見やすいようにする)
ここから、させたいこと="拡大縮小はどう書けばいいのだろう"と考えるのだけど、まずこれで本当にキーの入力受付ができているか、知りたい。
つまりZキーを押したら、何らかの分かりやすい反応が返ってくれると、うれしい。
こういう時に使うものとして
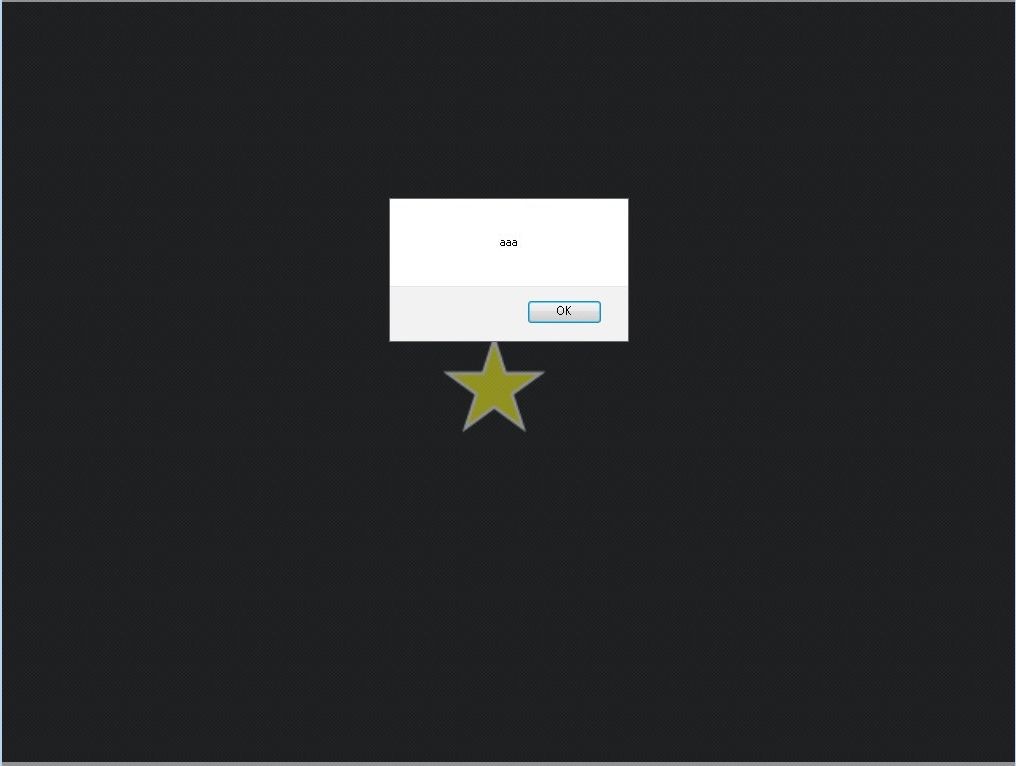
alert("aaa");
がある。
さきほどの"させたいこと"にこれを当て嵌めてみる。すなわち
var key = app.keyboard;
if (key.getKey("z")) {alert("aaa");}
これでindex.htmlを再びブラウザで開くか、F5押してページ更新してみる。
で、画面を一度クリック、Zキーを押すと…
メッセージが出たはず。

Zキーで入力ができるようになった。
ここまでのコード(main.js)
http://spchinese.s601.xrea.com/tmlib_text/main_2013_11_06.txt
*バージョンは、tmlib.js 0.2.0で作成。